IMVU is a social platform where members use 3D avatars to meet new people, chat, create and play games with their friends.
Visit IMVU Web / App Store / Google Play Store
Project Overview
- Improve current Shop behavior by introducing a Global Shopping Cart
- Add functionality by adding categories
Role
I led the design of the shop experience for web and later for iOS and Android.
Problem
Shoppers want to better find/discover items that they seek to buy that are unique, original, and best suited to the activity and look they have in mind. Currently, users complain about difficulty in finding what they desire in Shop.
Creators want to gain more prominence and recognition in Shop. Skilled creators want to get their products to be viewed by shoppers that seek them.
Old flow:
- No global shopping cart
- Flat category hierarchy
- Static 2D image of product card, couldn’t try on

Approach
- Add a global shopping cart
- Increase Credit Sinks through introduction of new categories.
- Increase retention through engagement via "completing" the IMVU experience through Rooms & Furniture.
- Simplify and consolidate the product categories that were contrived by Creators via Core in favor of IMVU-official categories. Move categorization hierarchy closer to what e-commerce sites so that users can more intuitively navigate to desired products for purchase.
Some e-commerce sites/apps I have studied:
![]()

Shop Experience Flowchart (Web)

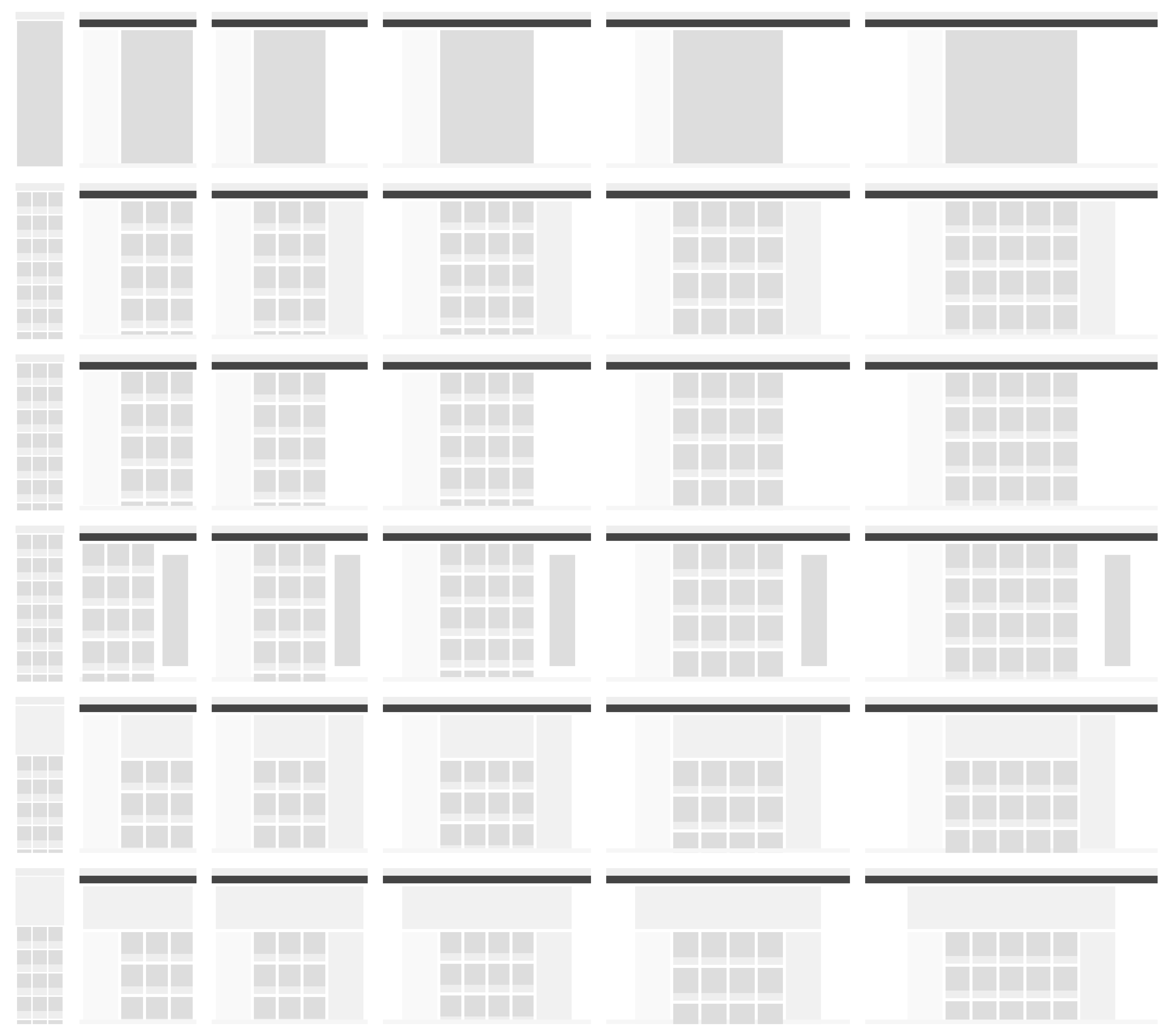
Responsive Grid Layout
Pages with Feed

Pages with Other Content
 3 column grid: 1000px <= {browserWidth} < 1160px
3 column grid: 1000px <= {browserWidth} < 1160px 4 column grid: 1160px <= {browserWidth} < 1320p
5 column grid: 1320px <= {browserWidth}
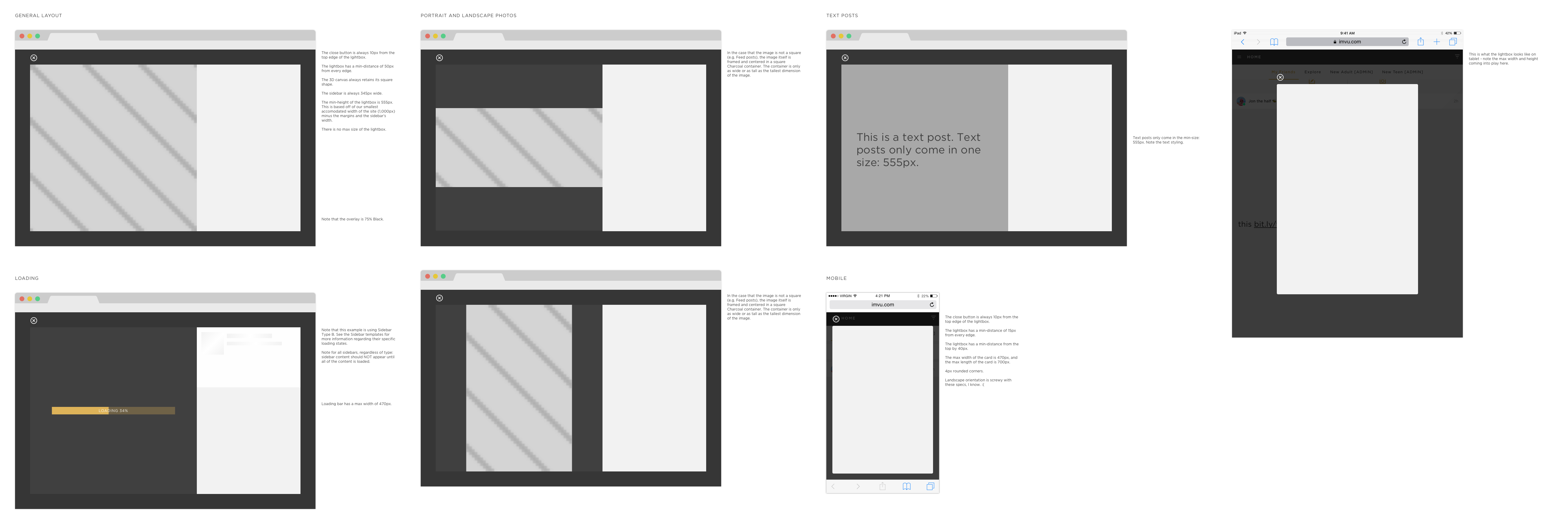
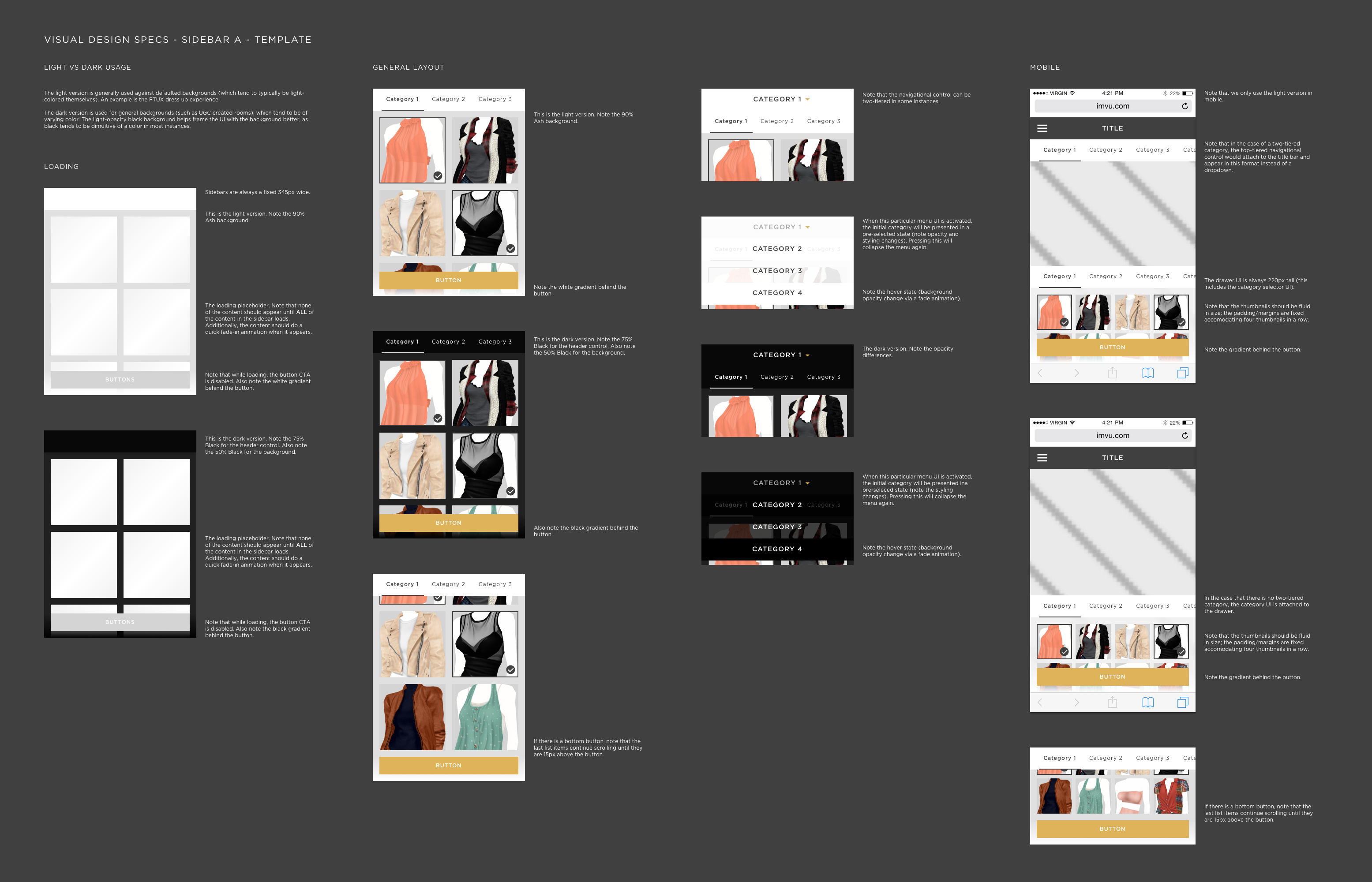
Lightboxes & Cards
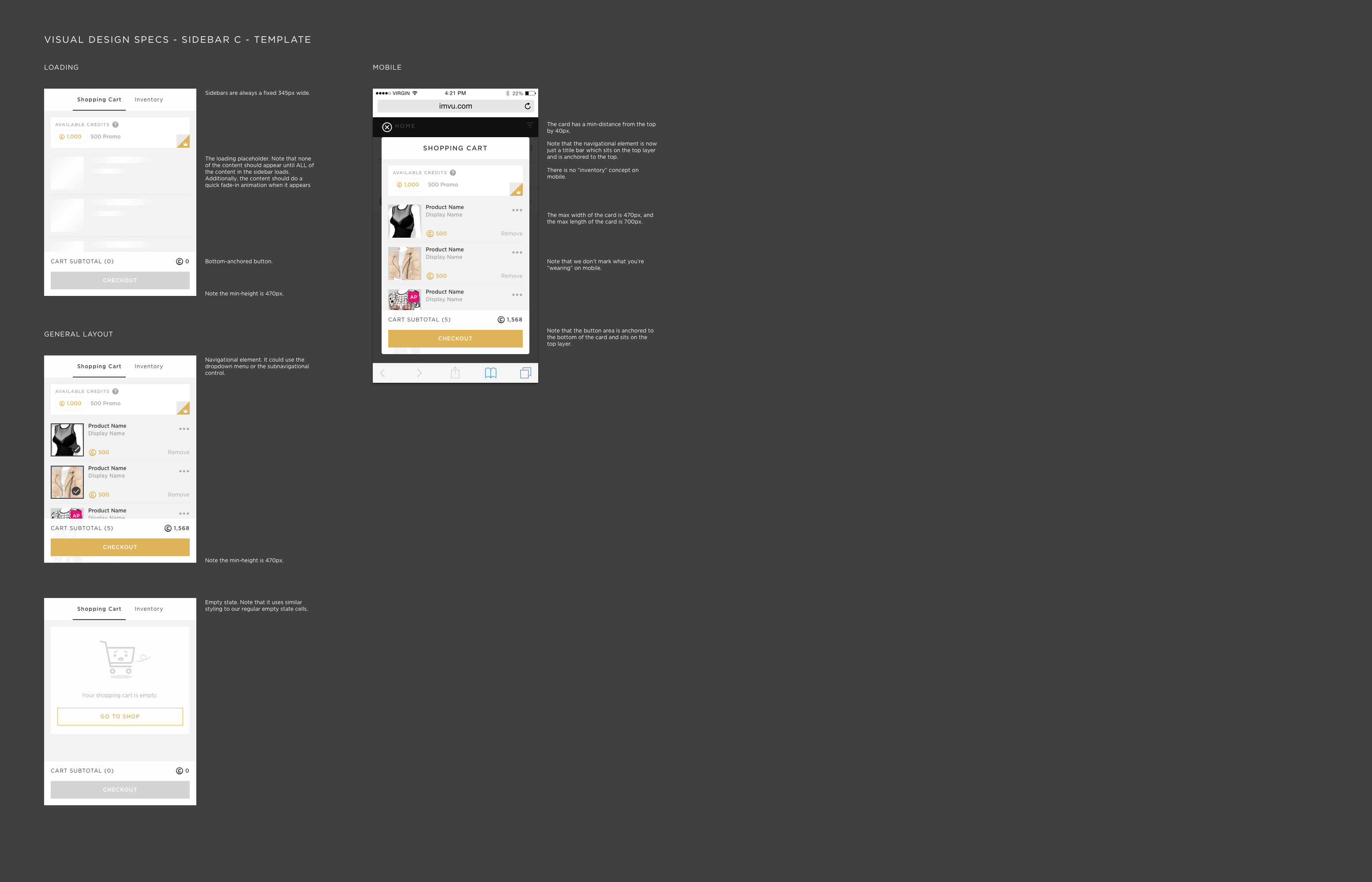
Design Specs





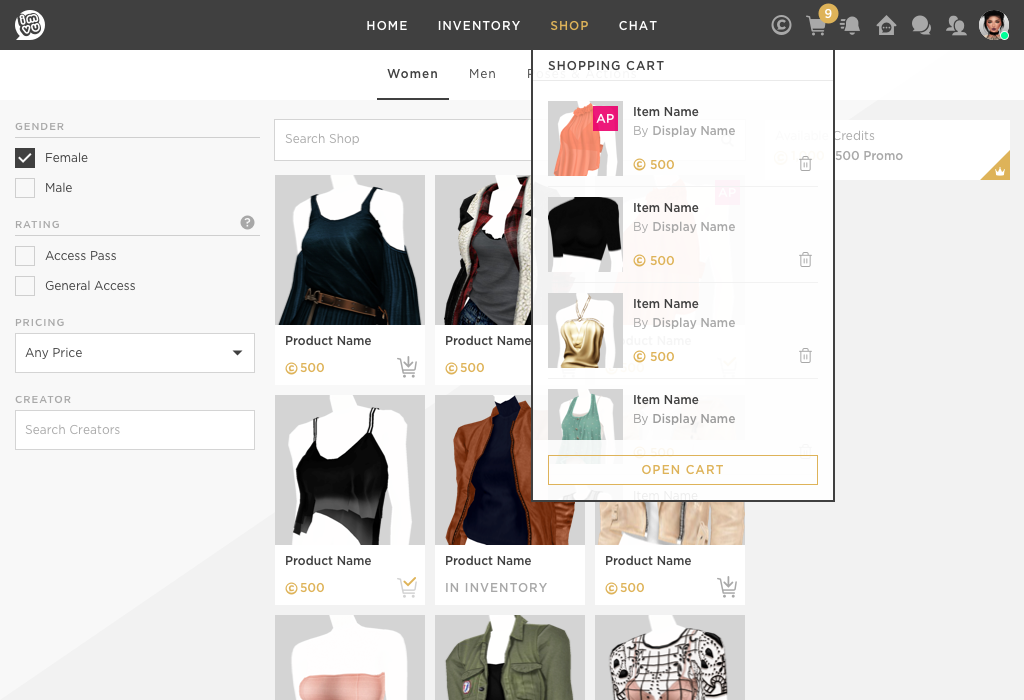
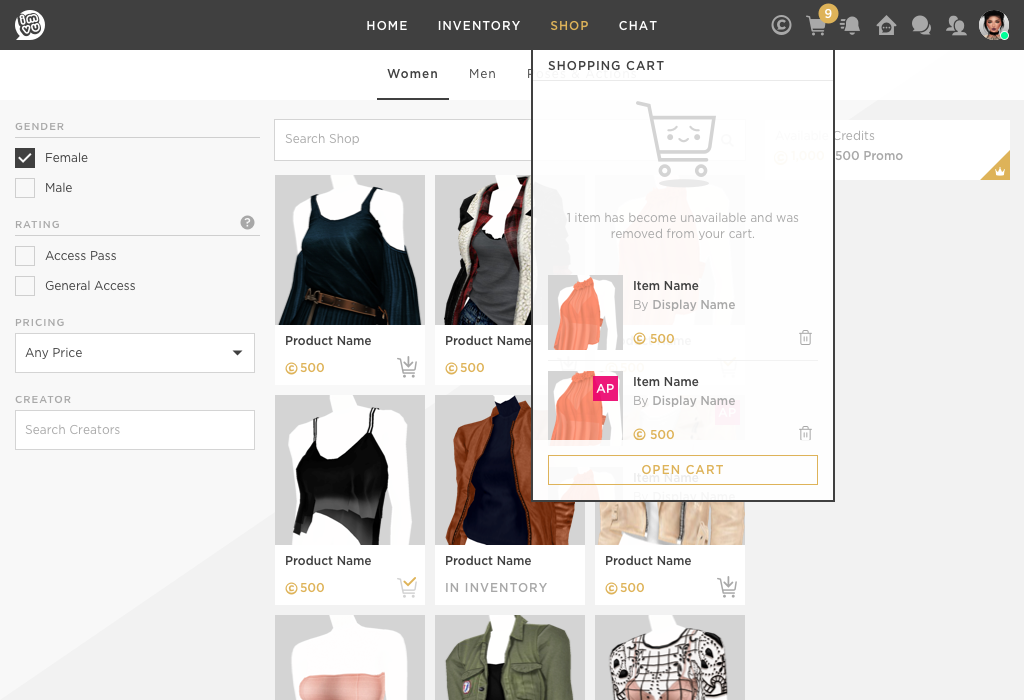
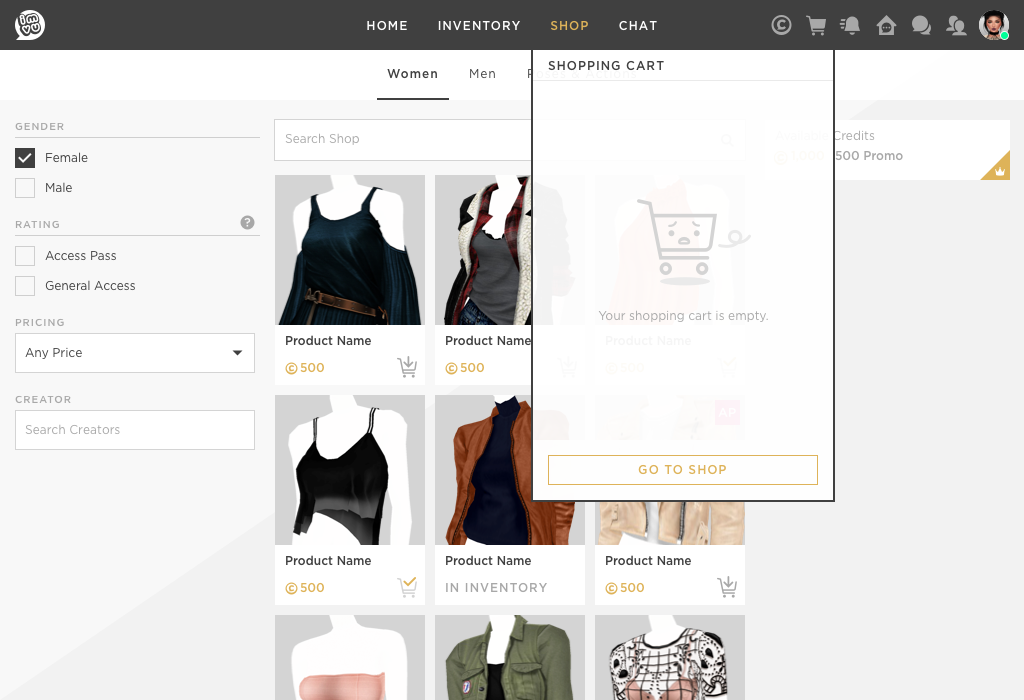
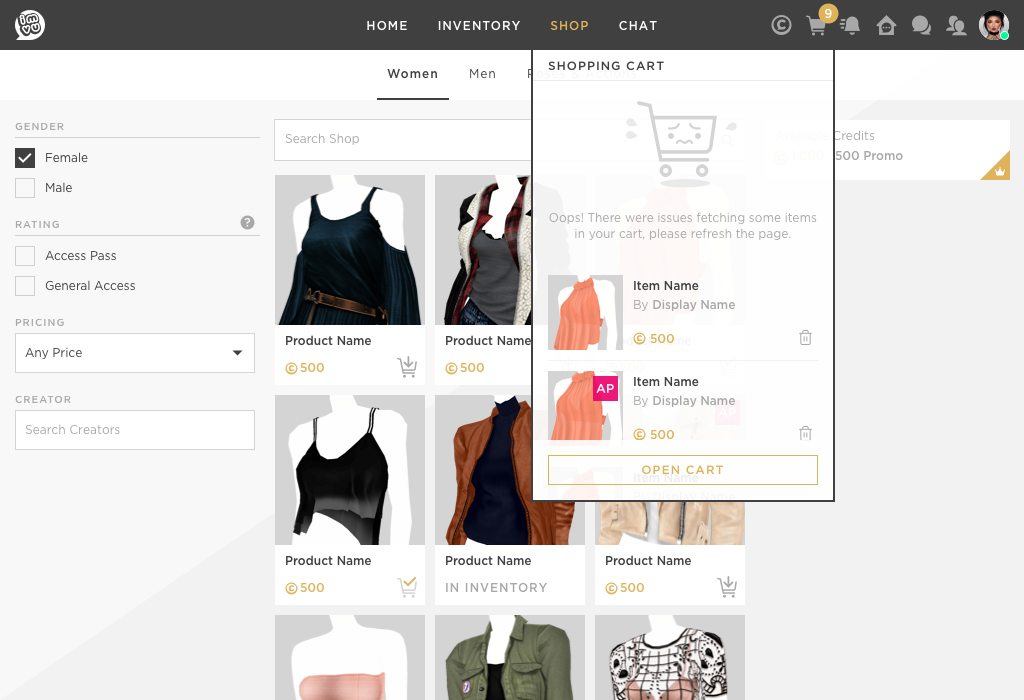
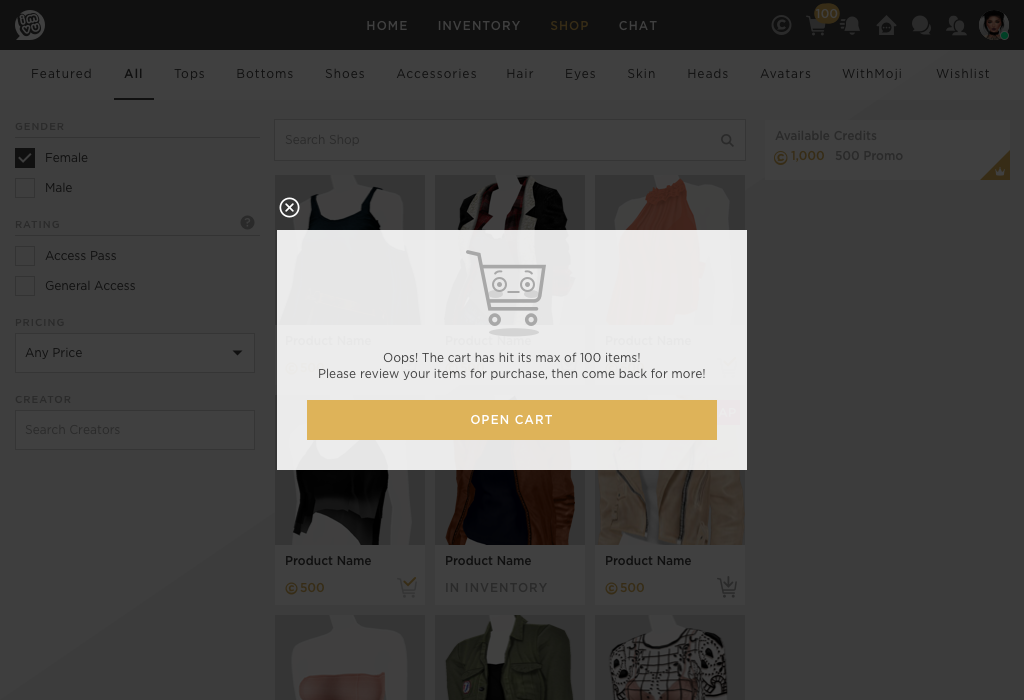
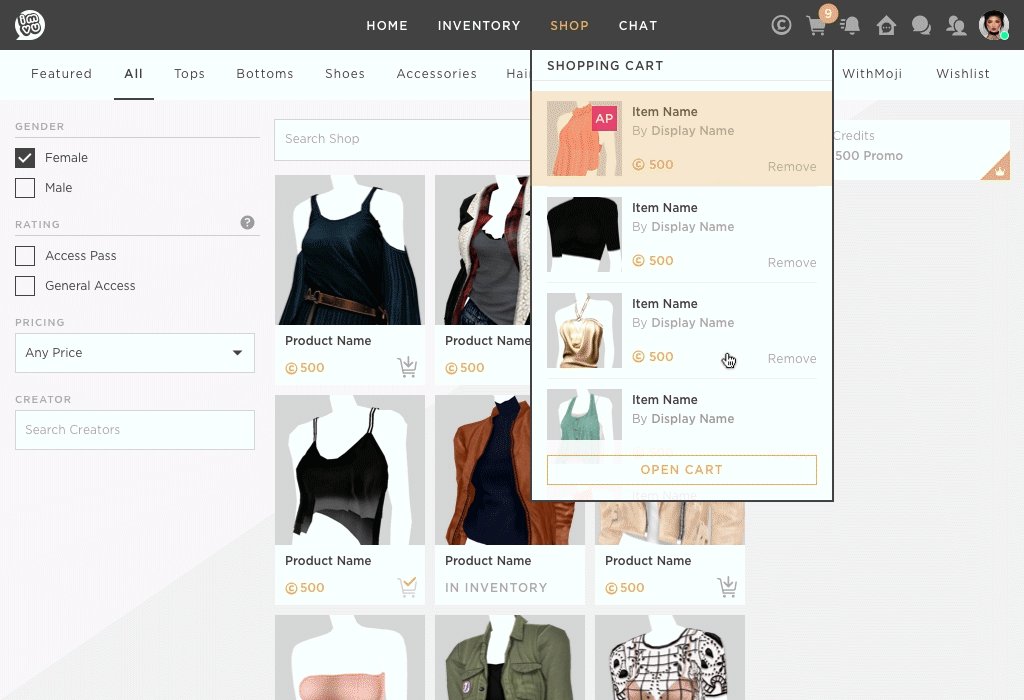
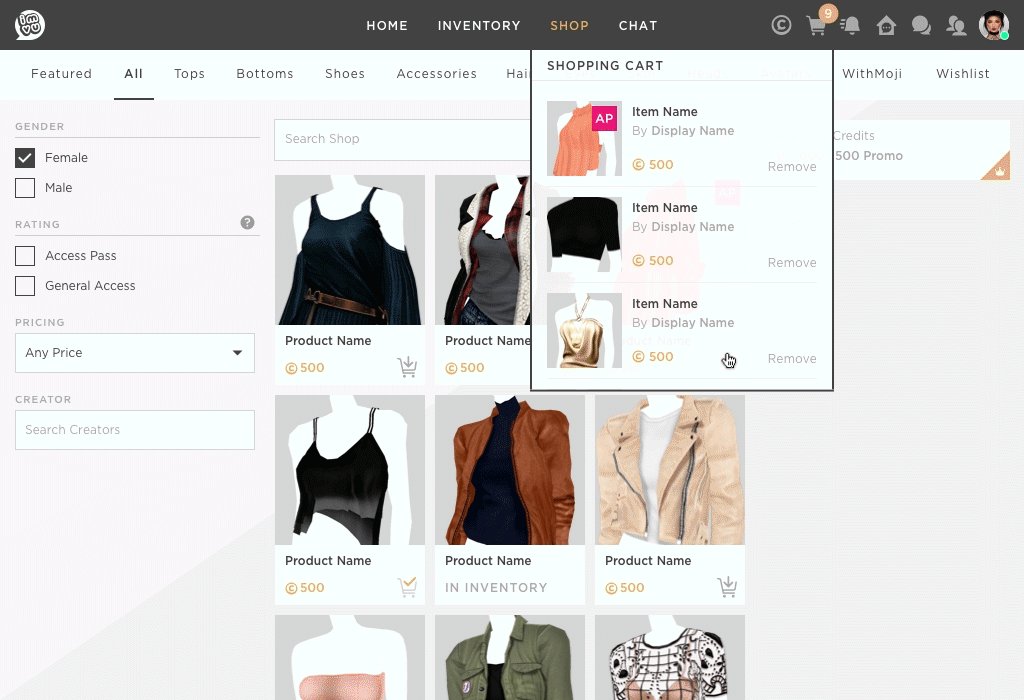
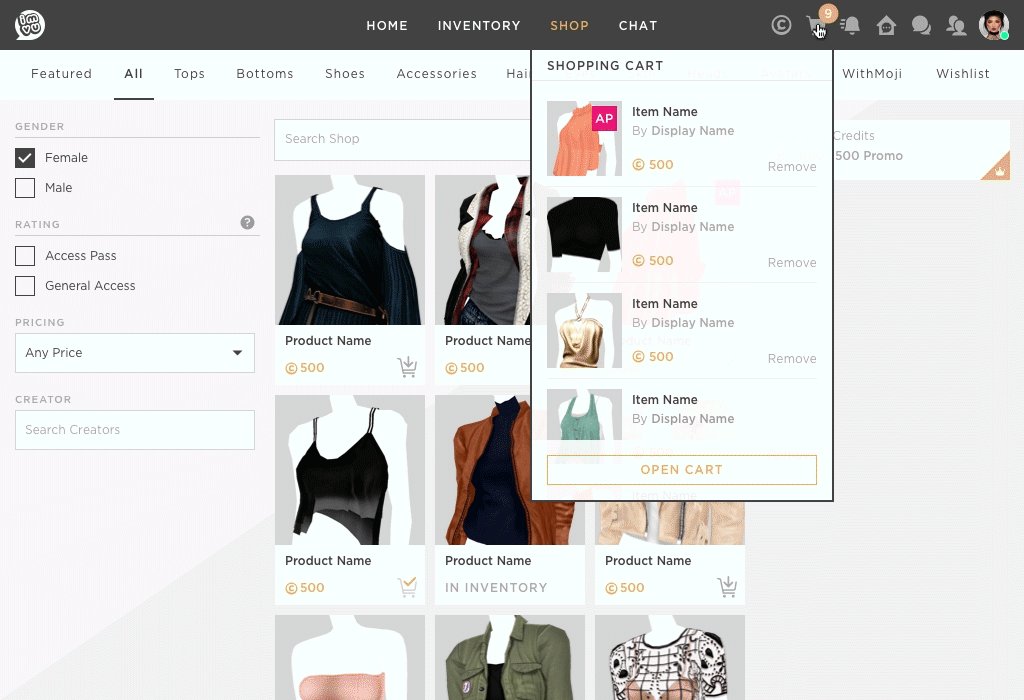
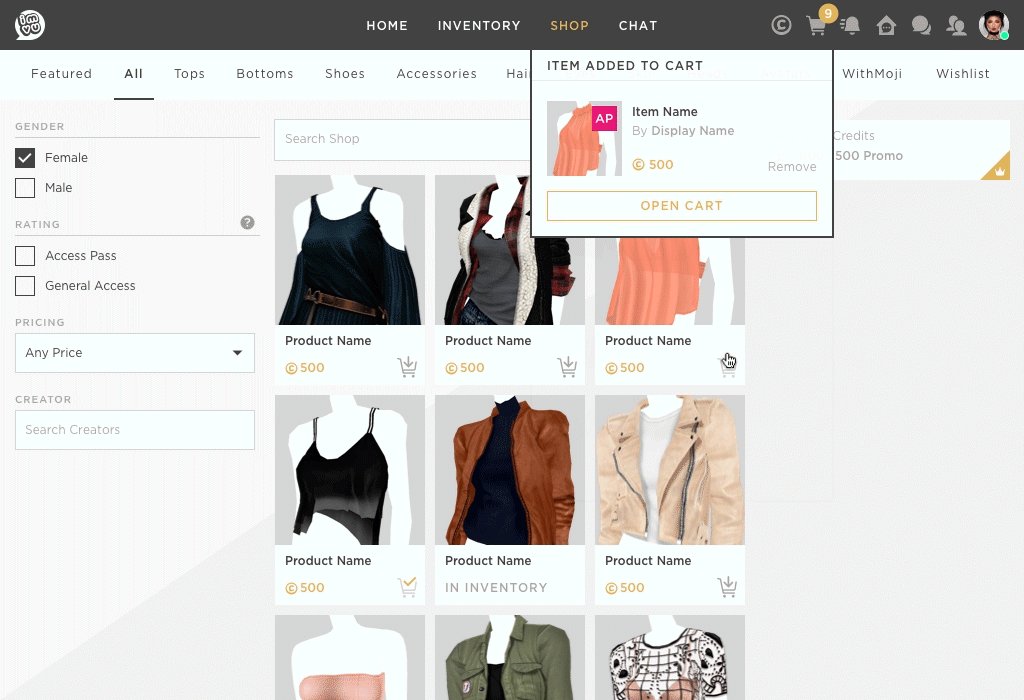
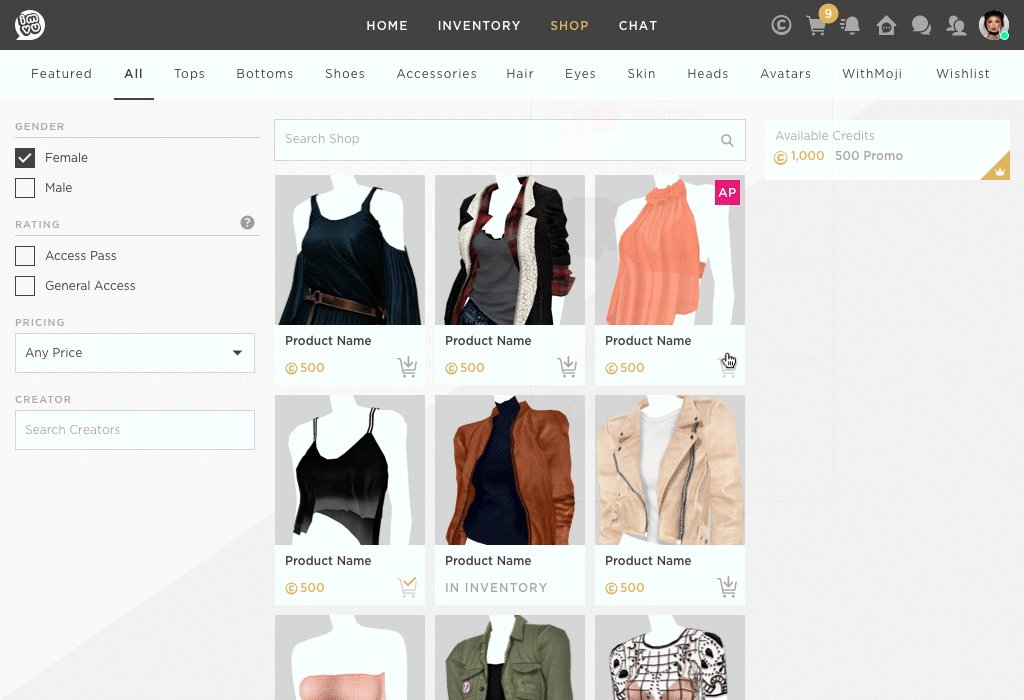
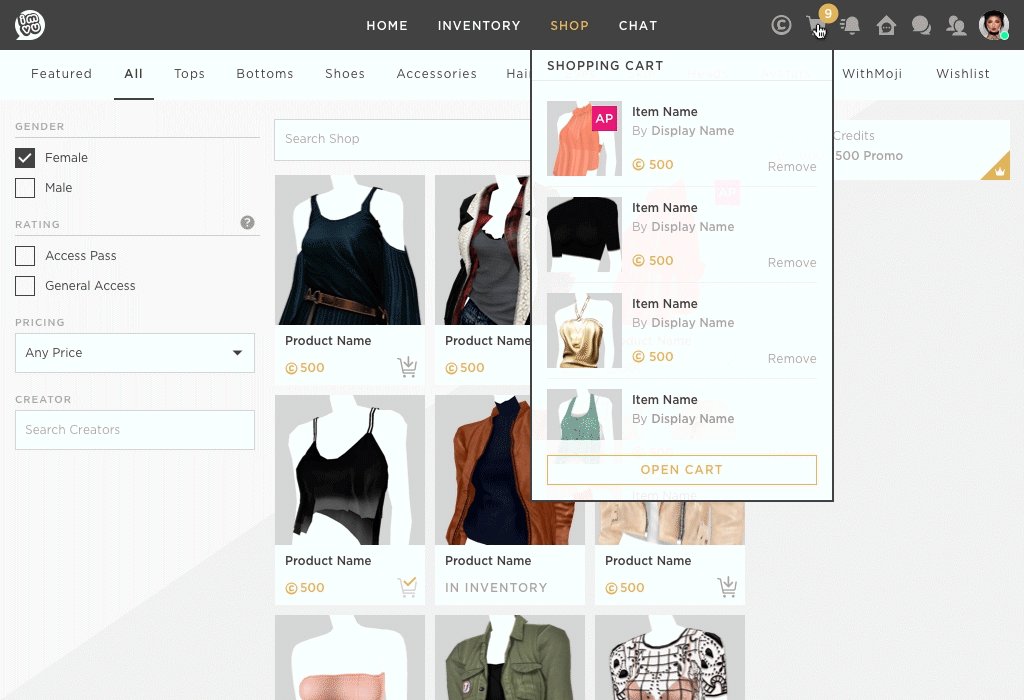
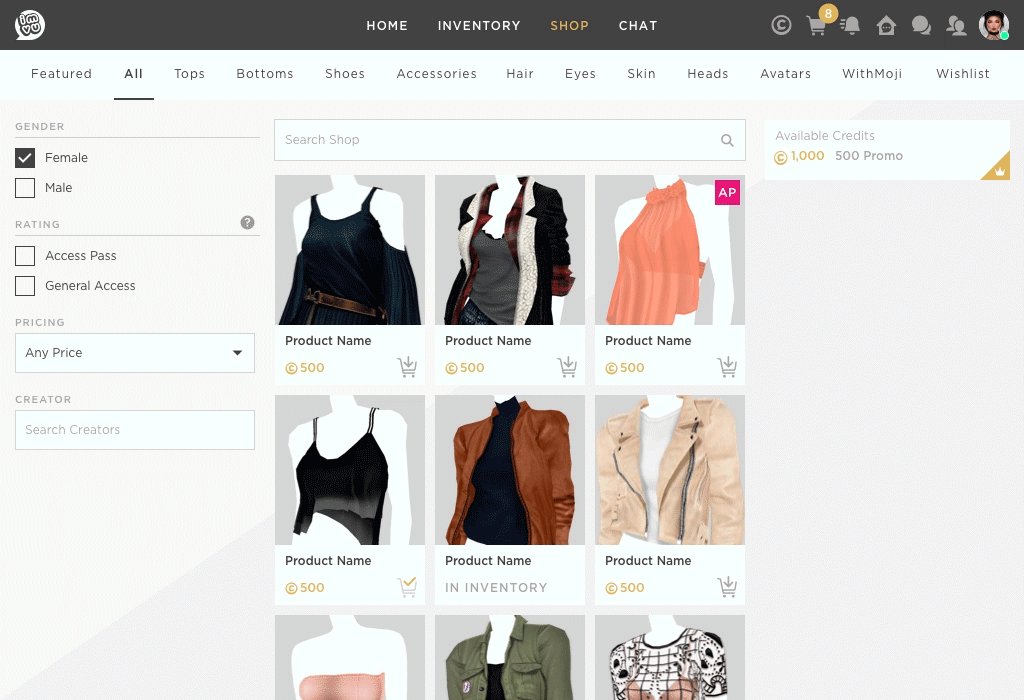
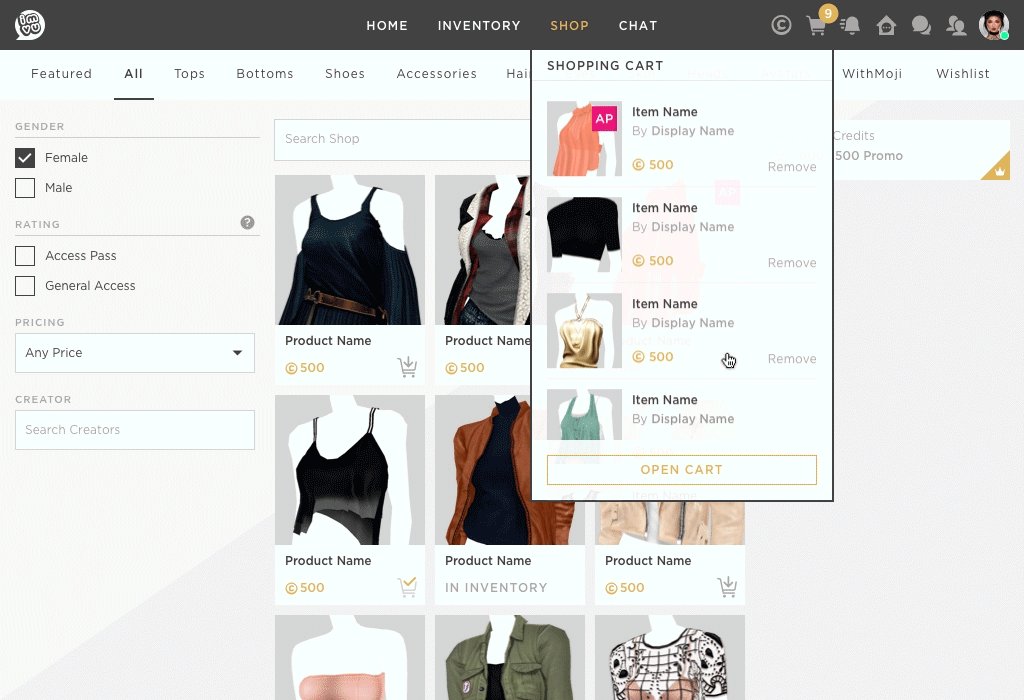
Cart Use Cases






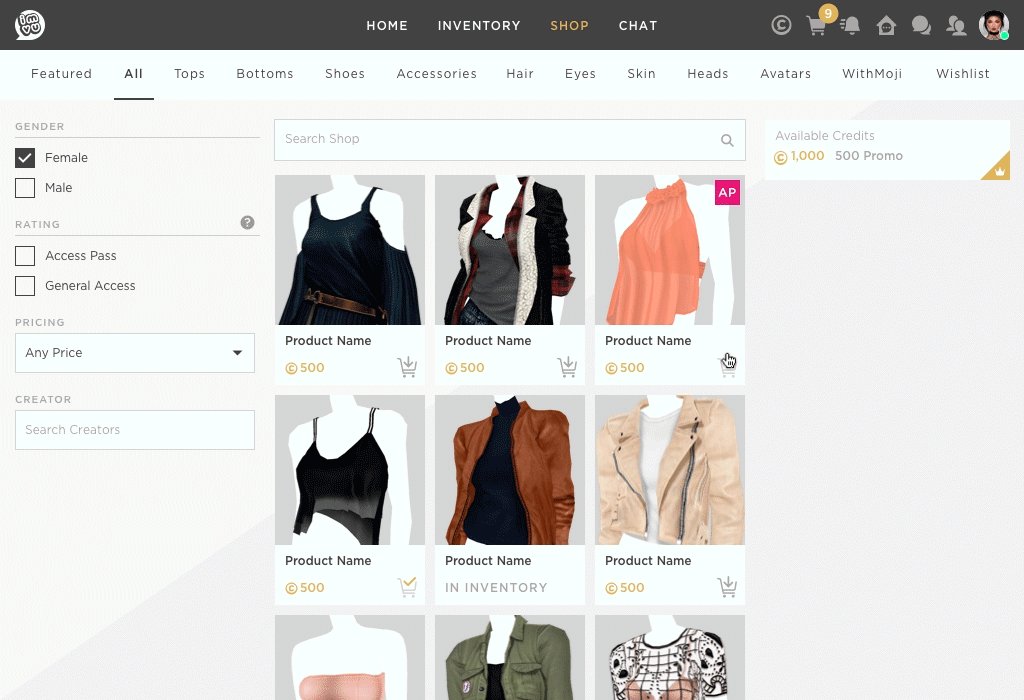
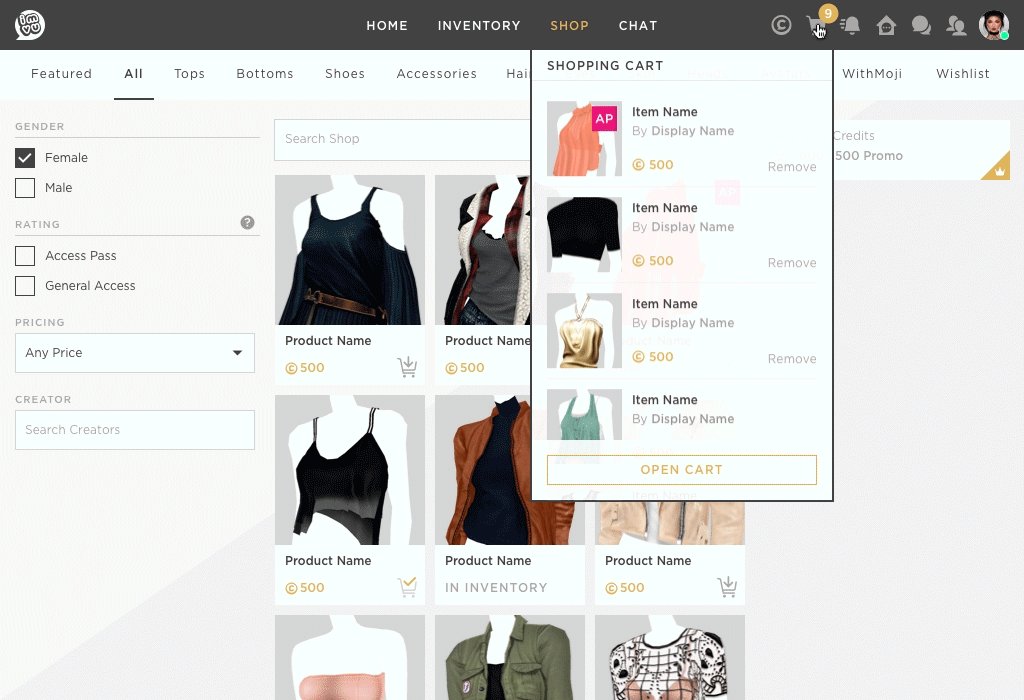
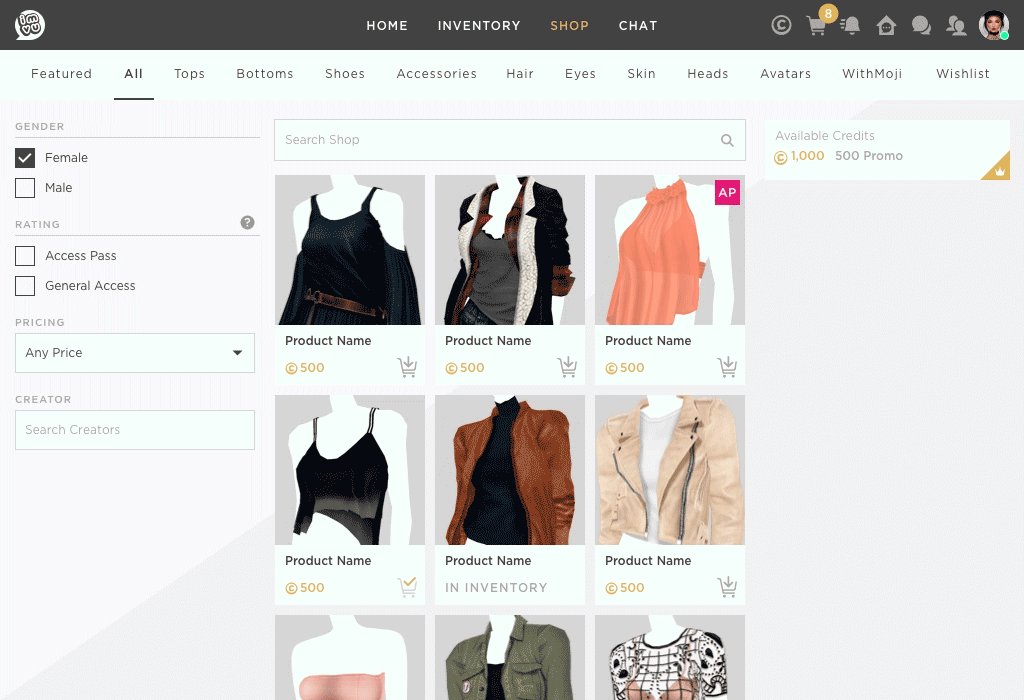
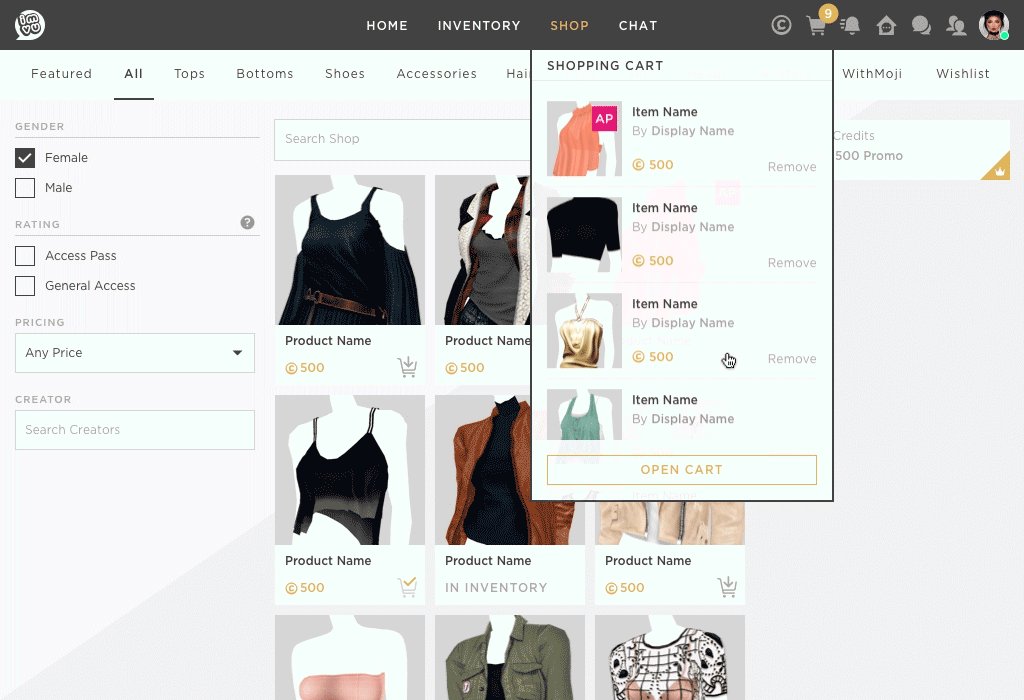
Cart Drawer Animation
Experiments




Final Animation Effect
Desktop & Mobile Web Variations
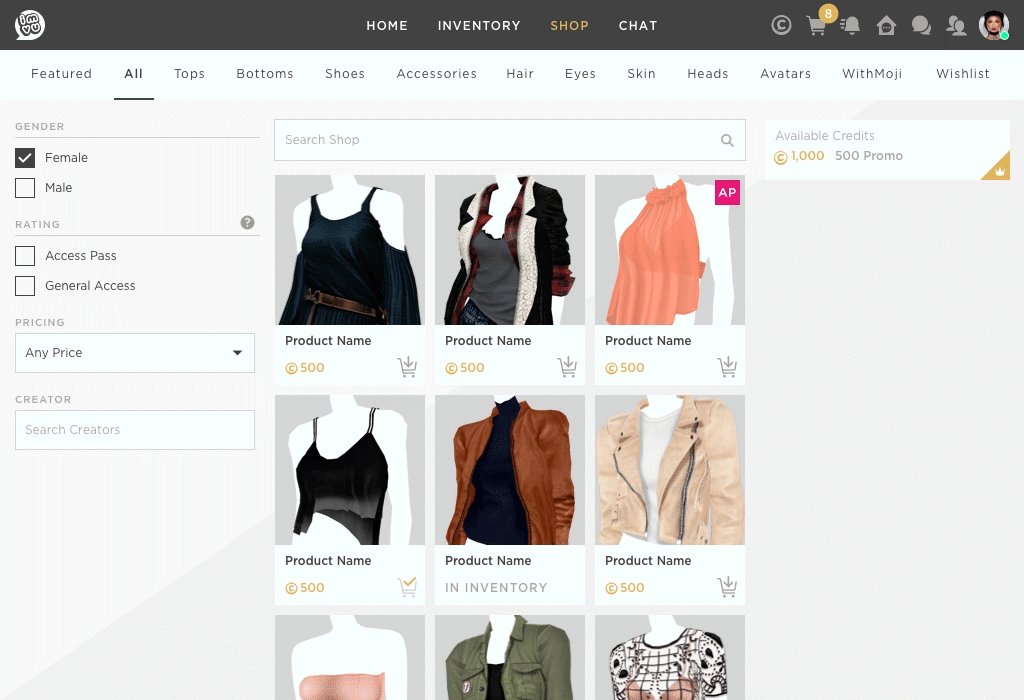
Product Card

Shopping Cart

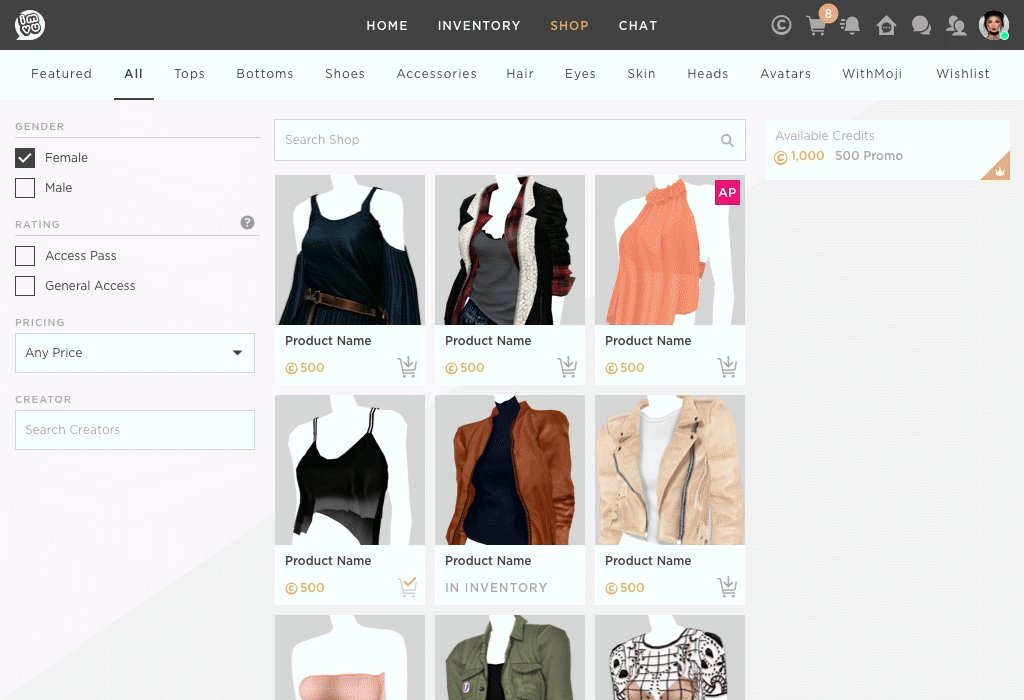
Web Shop Experience



Shop Experience Flowchart (Mobile)

Mobile Grid Layout
iOS

Android

Shop Detail
iOS

Android

Product Card
iOS

Android

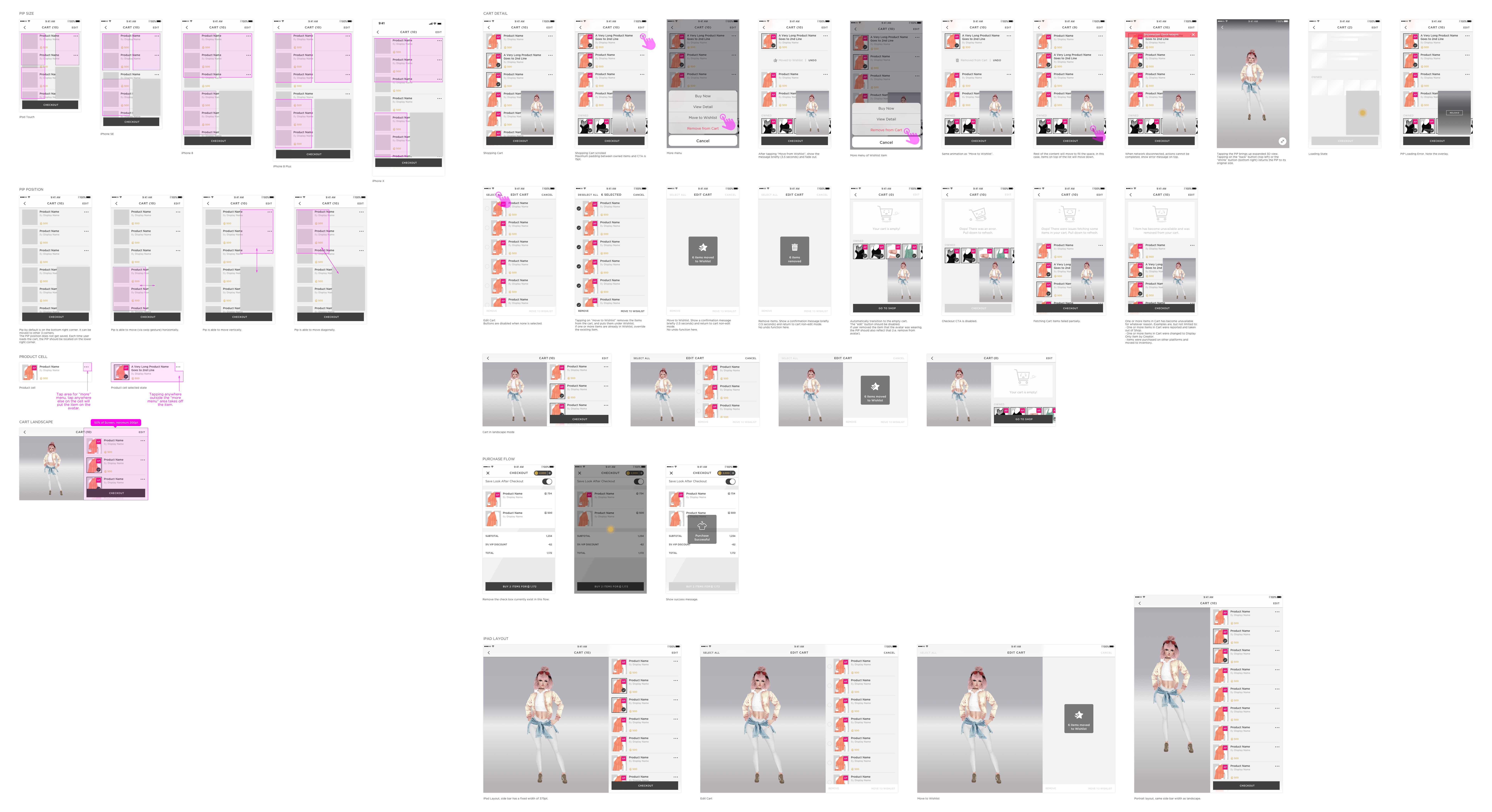
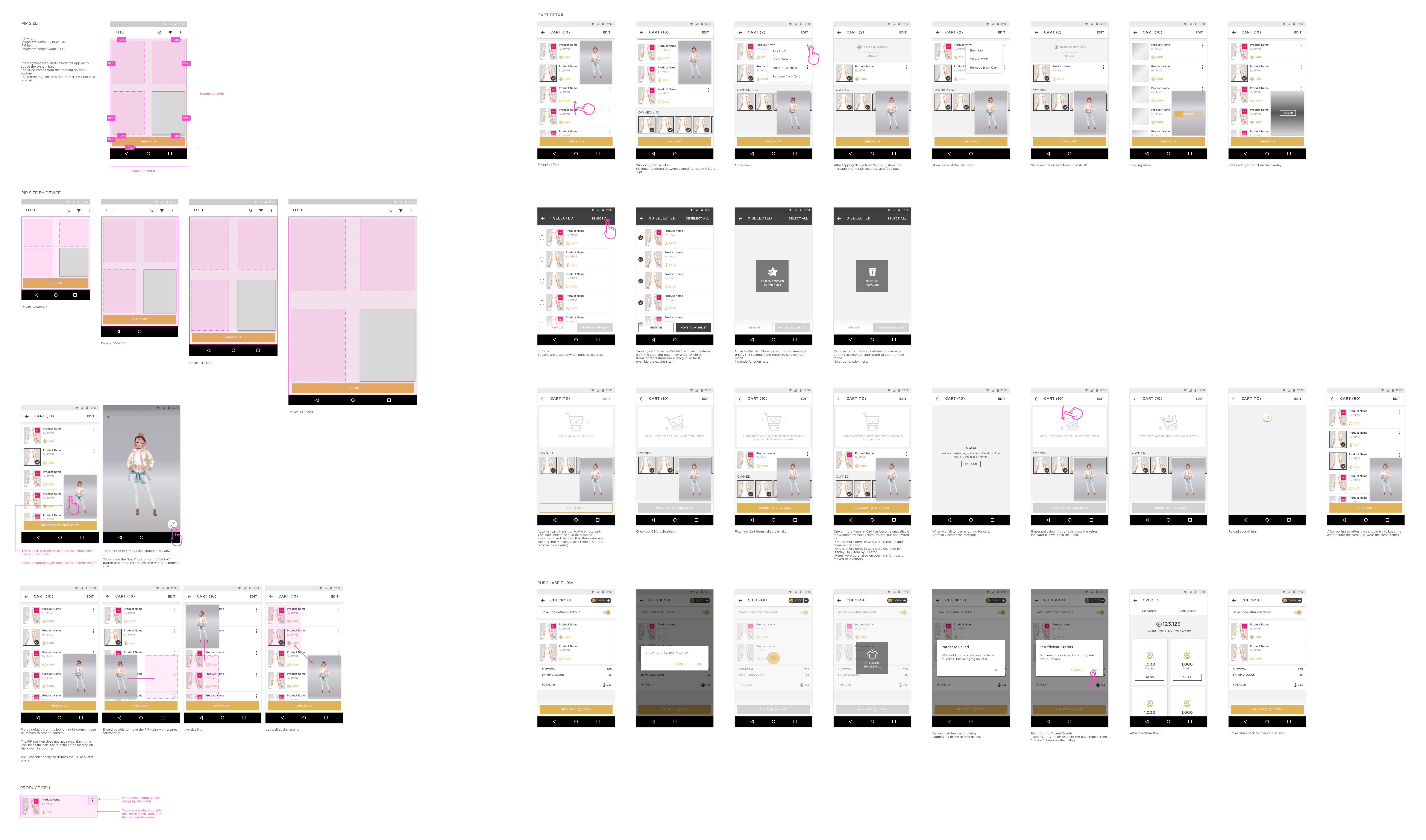
Shopping Cart
iOS

Android

Actions Sets Interaction Experiment

User Testing
Round 1 : General market research of online shoppers
Round 2 : Invision prototype test (with staff)
Round 3 : User test with prototype (via usertesting.com)
Round 4 : User test with QA mode (via usertesting.com)
Round 2 : Invision prototype test (with staff)
Round 3 : User test with prototype (via usertesting.com)
Round 4 : User test with QA mode (via usertesting.com)
Mobile Shop Experience
Result
App has been rated as #5 Top Grossing Social in Play Store (raised from #7 in 2 months; based on a total of 20K ratings)
